|
Стала передо мной задача прикрутить подсветку кода в контенте для этого сайта. Попробовал включить родной плагин Geshi (Content - Code Hightlighter (GeSHi)), результат меня абсолютно не порадовал.
Немного погуглив нашел плагин rj_insertcode и сразу же попробовал установить. Но...
Сходу установить не получилось, получаем ошибку ))
- Плагин Установить: No plugin file specified
- Установить Плагин: Ошибка
Также на странице есть информация, как ставить его под TinyMCE
Required Installation Steps
TinyMCE 3.x
1) Unzip the .zip file containing the plugin.
2) Copy the rj_insertcode folder into the TinyMCE plugins folder.
3) Register the plugin during your call to tinyMCE.Init().
a) Add 'rj_insertcode' to the plugins list. For example
plugins: "myPlugin1, myPlugin2, rj_insertcode"
b) Add 'rj_insertcode' to a toolbar row in the theme list. For example
theme_advanced_buttons1: "myButton1, myButton2, rj_insertcode"
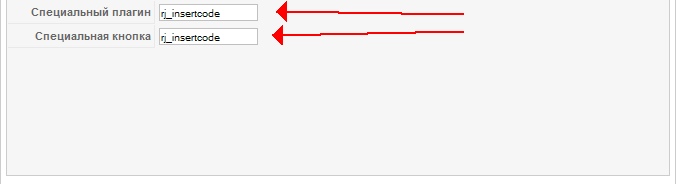
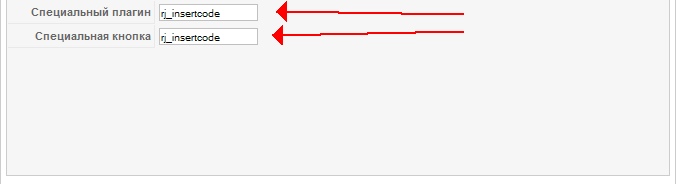
Попробовал, не получилось. Попробовал еще раз, тоже не получилось. Уже отчаявшись я зашел в админку в плагин TinyMCE и вставил строчки вызова плагина в поля во вкладке "Расширенные параметры"

Блин, как же все просто оказалось. Использование очень удобное.
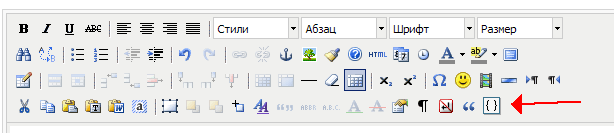
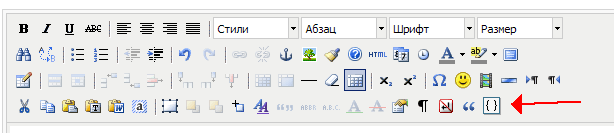
Редактор и кнопка:

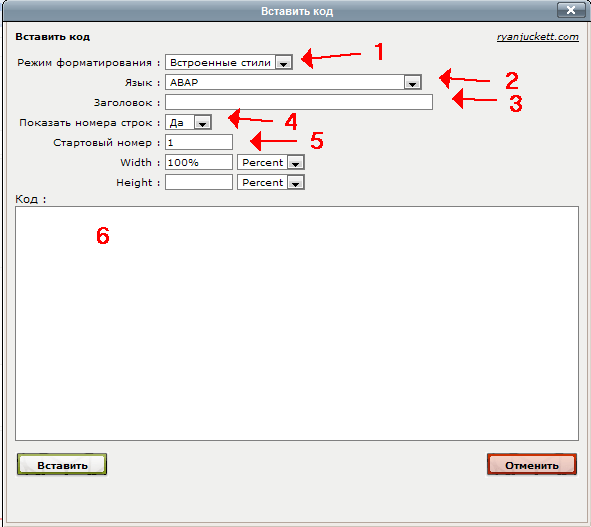
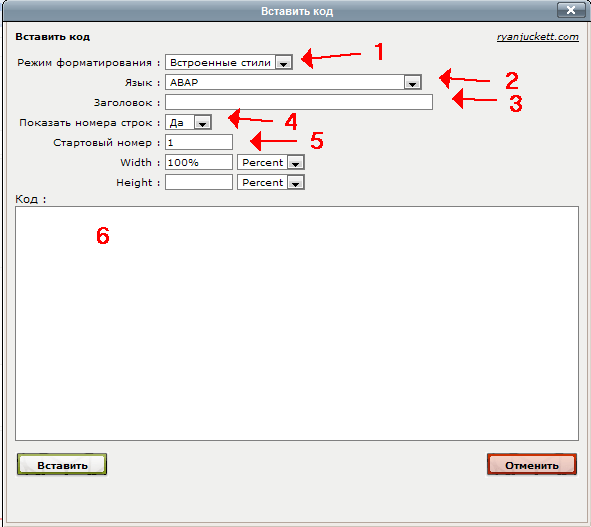
Окно вставки кода:

где,
1 - Использовать стили оформления родные, либо же прописать самому в css
2 - Синтаксис языка
3 - Заголовок, который будет отображаться
4 - Показывать ли номера строк слева
5 - С какого номера будет начинаться нумерация
6 - Поле ввода кода
Добавлю, что перед этим архив, скачанный с сайта нужно распаковать и залить в plugins/editors/tinymce/jscripts/tiny_mce/plugins
Ну, и сам результат, собственно
| Код php |
1
2
|
<?php foreach ($list as $item) : ?>
<?php echo 'Тралала'; ?>
|
Для удобства можно добавить в css своего шаблона оформление
| css |
1
2
3
4
|
/**** codehinter plugin styles ****/
#content .php, #content .html4strict, #content .css {
background: #c5d0d5;
}
|
На этом все, use it =)
P.S. А кому не понравится большое количество исходящих ссылок со страницы на спецификации можно сделать так:
файл plugins/editors/tinymce/jscripts/tiny_mce/plugins/rj_insertcode/geshi/geshi.php, строки 3498 - 3506 заменить на это
| php |
1
2
3
4
5
6
7
8
9
10
11
|
if (isset($this->link_styles[GESHI_LINK])) {
if ($this->use_classes) {
$stuff_to_parse = str_replace('<|UR1|', '<a' . $this->link_target . ' rel="nofollow" href=', $stuff_to_parse);
} else {
$stuff_to_parse = str_replace('<|UR1|', '<a' . $this->link_target . ' style="' . $this->link_styles[GESHI_LINK] . '" rel="nofollow" href=', $stuff_to_parse);
}
} else {
$stuff_to_parse = str_replace('<|UR1|', '<a' . $this->link_target . ' rel="nofollow" href=', $stuff_to_parse);
}
|
Таким образом добавим rel="nofollow" к нашим ссылочкам.
UPD: В скором времени, когда будет свободная минутка - разберусь как правильно поставить (по рекомендациям разработчика) и отпишусь. |